

自己刚开始工作的时候,说来惭愧,学完java之后,却找了一份asp的工作,最后才慢慢转为一个php程序员。公司技术人员不过,尤其是美工和前端,基本上来说,都是把大家往“全才”方向带,在第一个公司待了四年,很多时候做一个网站,从设计到前端,从刚开始的表格排版到现在的div+css以及越来越火的html5+css3,自己都用过,但毕竟不是专业的设计师或者前端,做出来的东西虽然还是有很大差距,但对于我一个phper,自己还算是比较满意的。所以分享下自己在做页面时候的一些想法,大神的话就可以忽略了.......
从简单的开始,个人感觉后台的登录界面相对而言是比较简单的,因为东西不多。网上也可以下载到不少国外的一些后台管理系统的html代码,可是绝大部分都是自适应的,这些页面相对而言,css样式和js代码过多,对于我们这些phper来说,实在是太难改了,而且好多东西也是多余的。其实html很简单,相信大家都会,难点在于颜色的搭配和一些细节的设计。
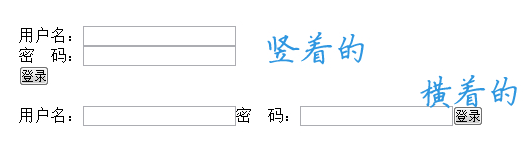
登录界面无非是横着或者是竖着排列,然后设计师会设计一些其他的东西在页面上,设计神马的,俺就不会了,只能通过css样式来让界面好看点了。

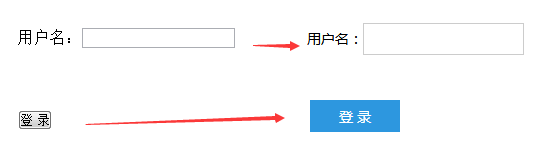
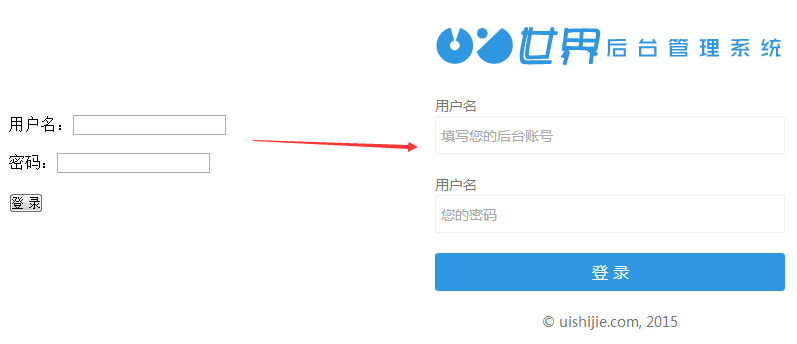
在字体上,个人比较喜欢用微软雅黑,输入框会给一个简单的边框,而按钮,以前刚解除网站的时候都是用的图片,现在更多的只是用一个扁平化的颜色,这个颜色就比较重要了,但是俺们没有设计师那么厉害的眼光,也不知道怎么去颜色会比较好看,我自己在做的时候,都是参考别人的设计稿,采用别人弄好的颜色。一般来说,在后台方面国内用得比较多的是蓝色,这里就采用蓝颜色(#2F97E1)。

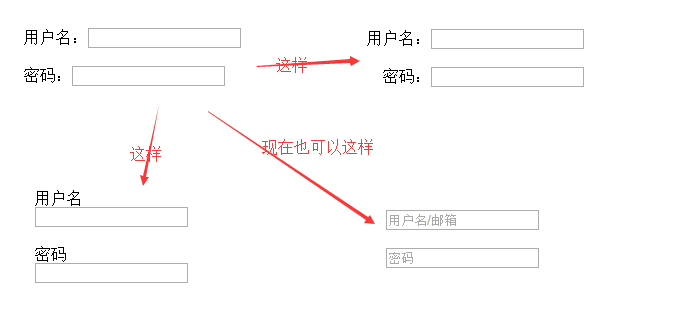
虽然可能没有设计师设计的那么漂亮,但是没有用图片,简单的一样可以好看。刚刚说到了字体,登录页面的字的话,一般都用到用户名(账号/邮箱)和密码神马的,两个字的话还好,如果是”用户名”和”密码”,一个是三个字一个是两个字,以前都是用 来使得密码和用户名能同样的宽度,但是火狐对于 的宽度解析是不一样的,这样就有问题了,我会采用以下方法还解决:

综合这些,在给输入框加入一个:focus的边框颜色变化以及按钮上的:hover,最后一个简单的登录页面就做好了~

第一次写,感觉比高考写作文还难,个人感觉可能思路比较没有顺序,请大家原谅~
下载地址:![]() 简单的后台登录界面
简单的后台登录界面